SpringBootとThymeleafを使用してHelloWorldしてみた
タイトルの通りHelloWorldを出力してみました。
環境は以下の通りです。
- Windows 10 Home
- Java11
- Spring Tool Suite 4.6.2
プロジェクトの作成
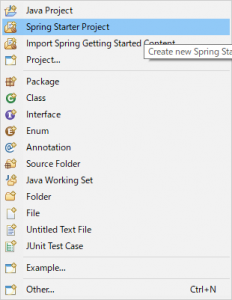
「File」→「New」から以下の「Spring Starter Project」を押下する。
ここになかったら「Other」の中の「Spring Boot」の中にあります。
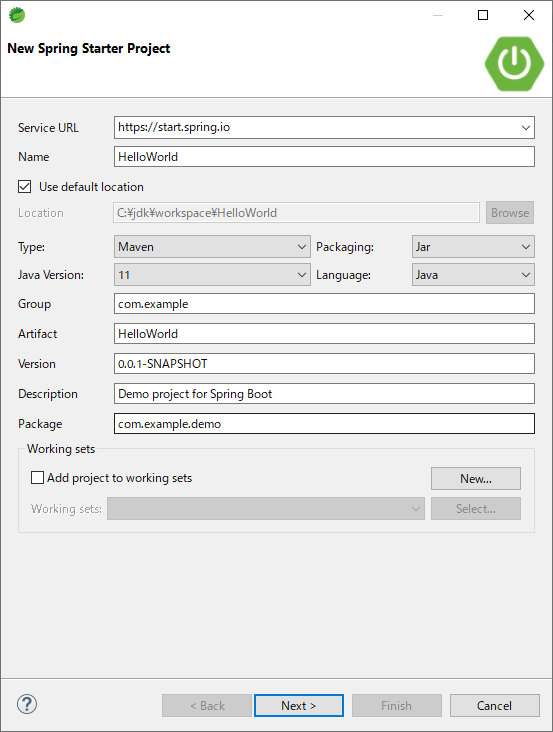
「New Spring Starter Project」のウィンドウが開くので「Name」にプロジェクト名を入れましょう。今回は「HelloWorld」で作成します。まぁ何でもいいです。「Next>」を押下しましょう。
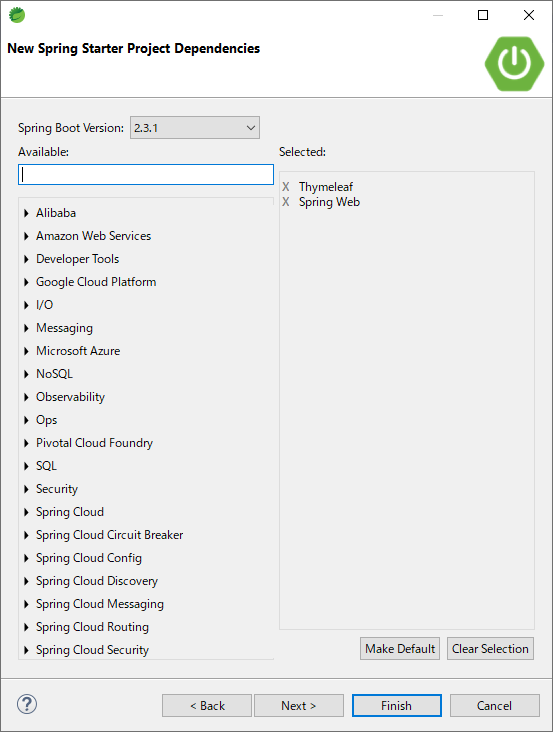
「New Spring Starter Project Dependencies」の画面がでてくるので、今回は「Spring Web」と「Thymeleaf」を選択しましょう。選択したら「Finish」を押下。
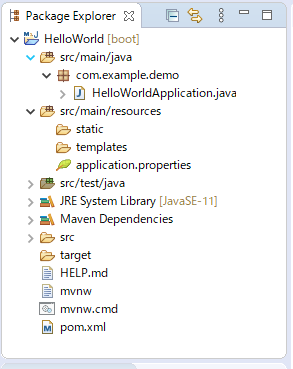
作成されたプロジェクト
以下のようにプロジェクトが作成されるはずです。
作成タイミングによっては、バージョンが違って動かないなんでこともあるかもなのでpom.xmlを乗っけときます。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.3.1.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>HelloWorld</artifactId> <version>0.0.1-SNAPSHOT</version> <name>HelloWorld</name> <description>Demo project for Spring Boot</description> <properties> <java.version>11</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
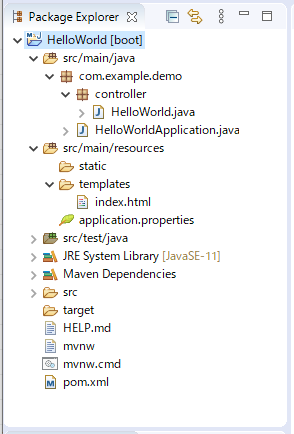
index.htmlとHelloWorld.javaの作成
以下のように「index.html」と「HelloWorld.java」を作成する。
今回「index.html」は、「templates」配下に配置しました。
「HelloWorld.java」は、「com.example.demo」に「controller」パッケージを追加してその配下に配置しました。
「index.html」の内容
<!DOCTYPE html>
<html xmlns="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>HelloWorld</title>
</head>
<body>
<h1>SpringBoot</h1>
<p th:text="${message}"></p>
</body>
</html>
抜粋した以下のコード部分がThymeleafの書き方で変数式といいます。
「HelloWorld.java」で設定した変数「message」の値を表示します。
<p th:text="${message}"></p>
「HelloWorld.java」の内容
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloWorld {
@GetMapping("/")
public String helloWorld(Model model) {
model.addAttribute("message","Hello World");
return "index";
}
}
9行目のコードでリクエストのハンドリングのためのアノテーションをつけています。
これにより、「http://localhost:8080/」でアクセスすることが可能になります。
@GetMapping("/")








コメント